Status: Live
URL: http://pottyplotter.herokuapp.com
Team Members: Baylee Feore, Yekaterina Novikova
Github: bayleefeore/potty_plotter

Hello, I'm Ykat.
I'm a Visual Designer & Web Developer born and raised in Moscow, Russia and currently residing in the SF Bay Area.
I like to think about projects holistically and thoroughly enjoy the process of bringing a unique back-end feature to life through code and visual design.
I also just really love jQuery plugins.
Education:
B.A. in Design - University of California, Davis. - 2012
Front-End Web Development - General Assembly 2013
Web Development Immersive - General Assembly San Francisco 2013
Extracurricular Activities:
Marathon movie nights, mushroom foraging & hiking, hanging out with my 3 cats.
Guilty Pleasure:
Karaoke.
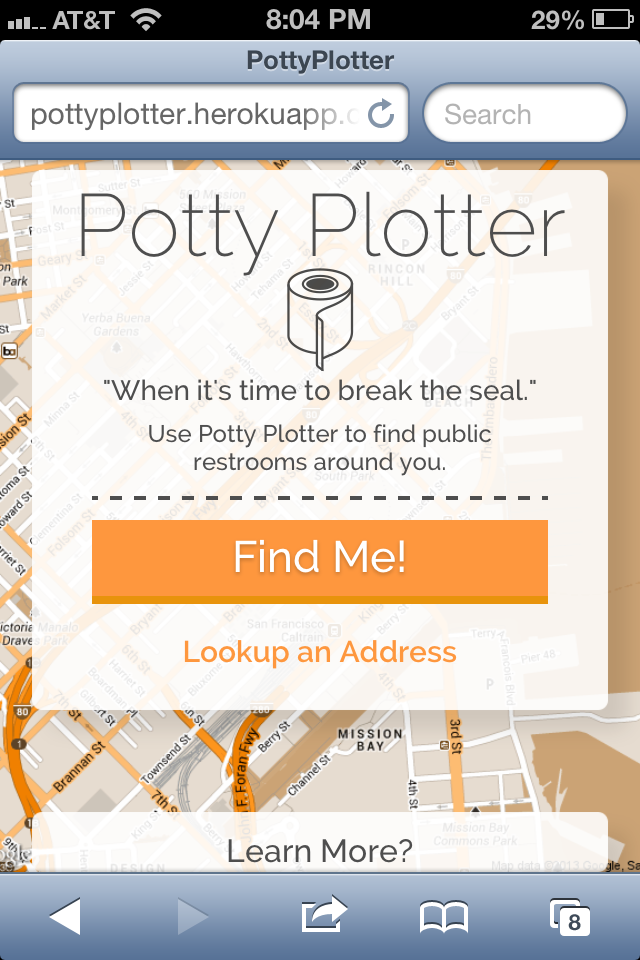
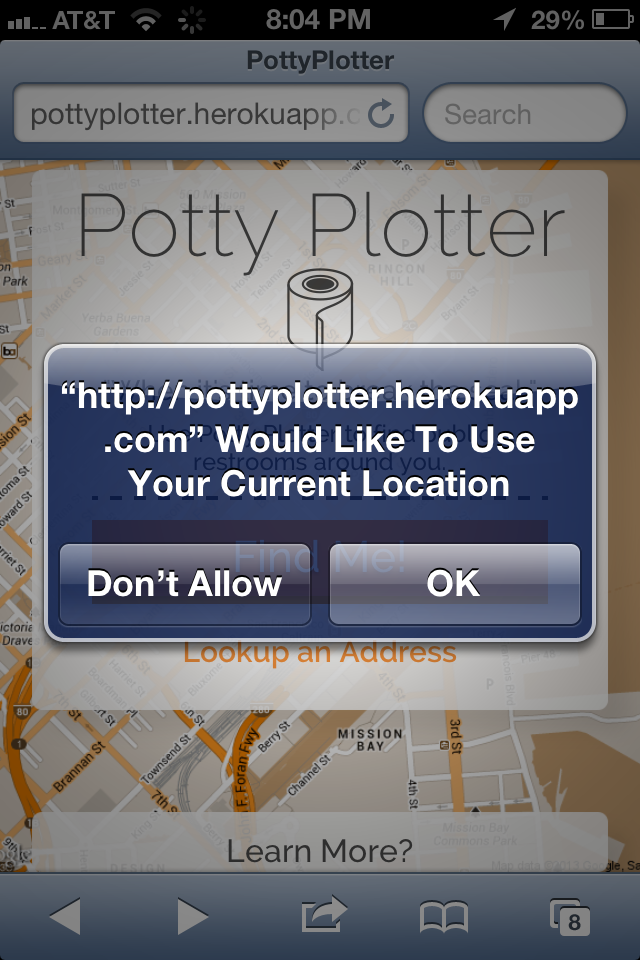
I worked with a partner to scrape more than 10,000 database entries from multiple websites using Nokogiri to provide "potties to the people" by building a light-weight mobile web app appropriately named "Potty Plotter."



Status: Live
URL: http://pottyplotter.herokuapp.com
Team Members: Baylee Feore, Yekaterina Novikova
Github: bayleefeore/potty_plotter
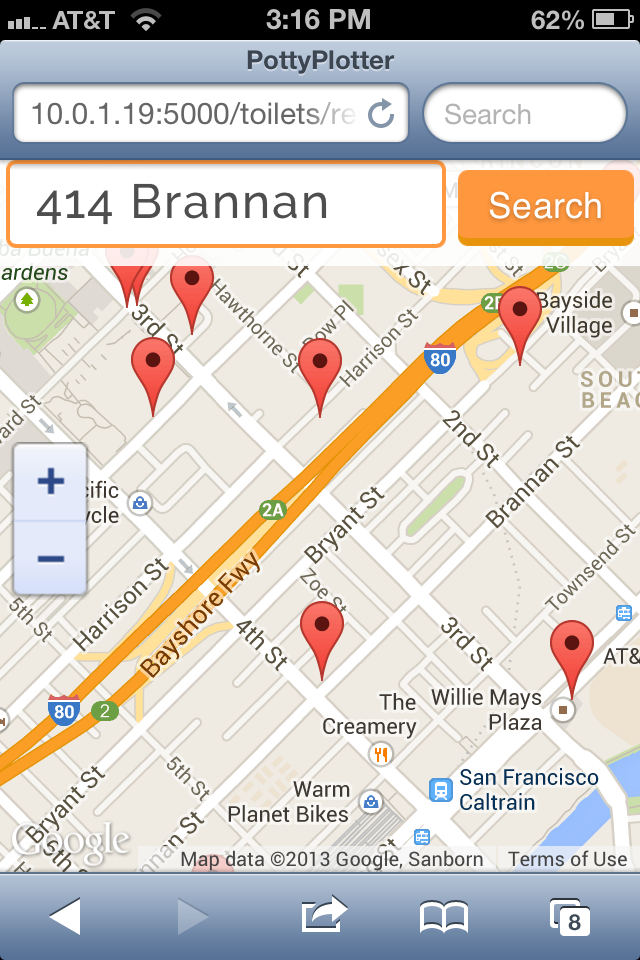
The premise of the application is simple and utilitarian - it geolocates the user and returns bathrooms located within a half a mile radius using the google map JS API, but the concept behind it - potentially providing a simple yet really necessary service for people all over the world - really resonated with my partner and I while also satisfying our curiosity of working with an extensively seeded database with real data. After building the back end infrastructure, my time was focused on building a mobile-first responsive user interface that had a distinct look and feel with CSS, and utilizing jQuery, and Ajax.
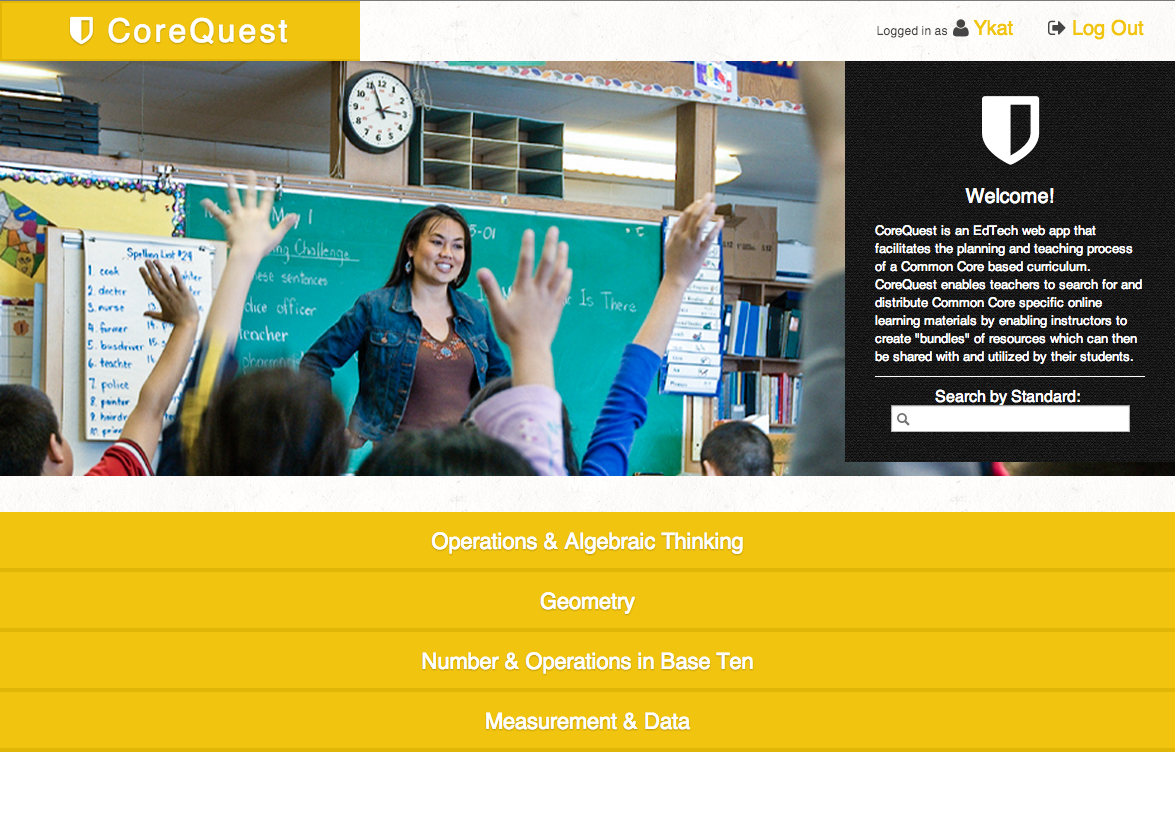
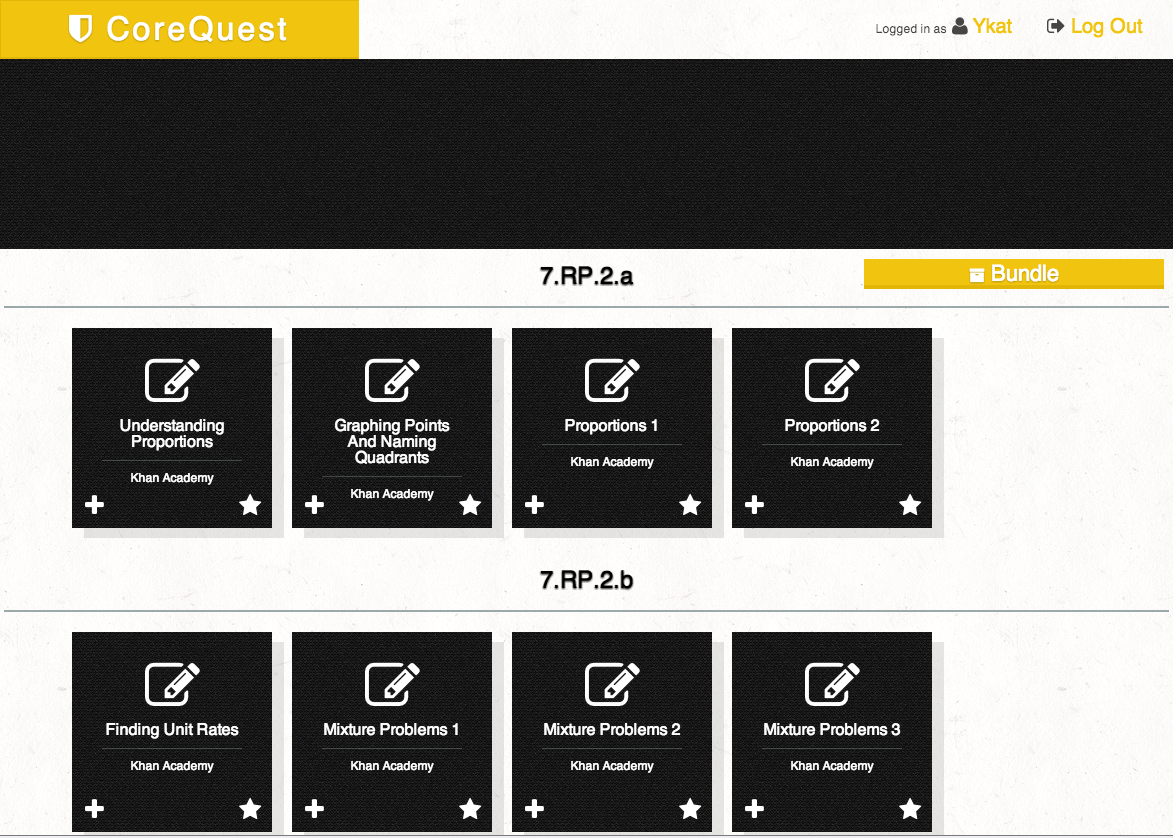
CoreQuest is an EdTech web app that facilitates the planning and teaching process of a Common Core based curriculum. CoreQuest enables teachers to search for and distribute Common Core specific online learning materials by enabling instructors to create "bundles" of resources which can then be shared with and utilized by their students.


Status: In Development
URL: www.corequest.herokuapp.com
Team Members: Harrison Tan, Christina Stewart, Zara Peisker. Yekaterina Novikova
Github: codeanpeace/project-x
Working on CoreQuest gave me the opportunity to design, build, and finesse user interaction, user experience, and visual design aspects of the product from the ground up. Although I decided to not use a front-end framework for base layout/typography, I was able to introduce visual user interaction using jQuery and Isotope JS libraries.
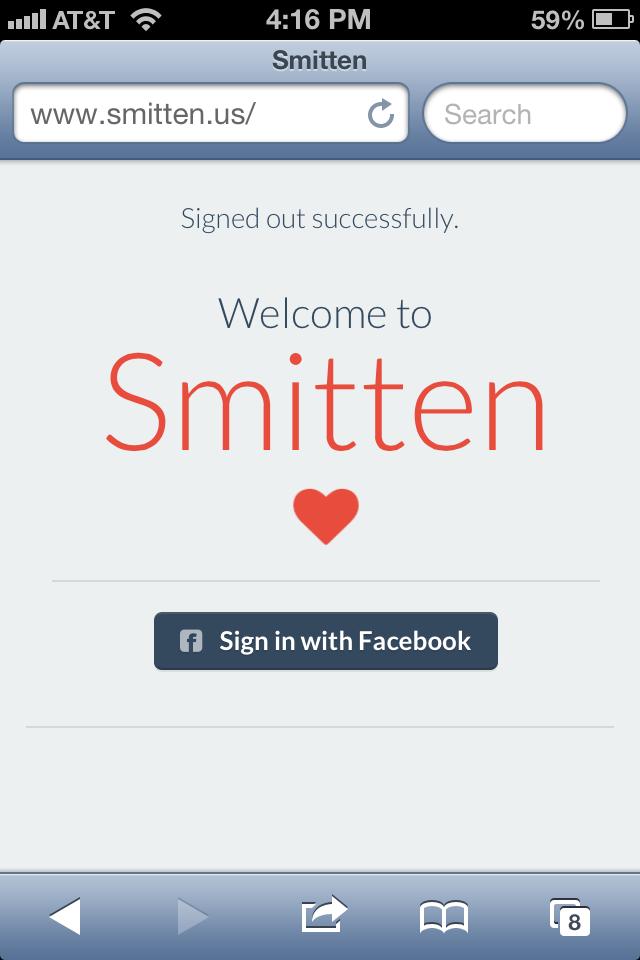
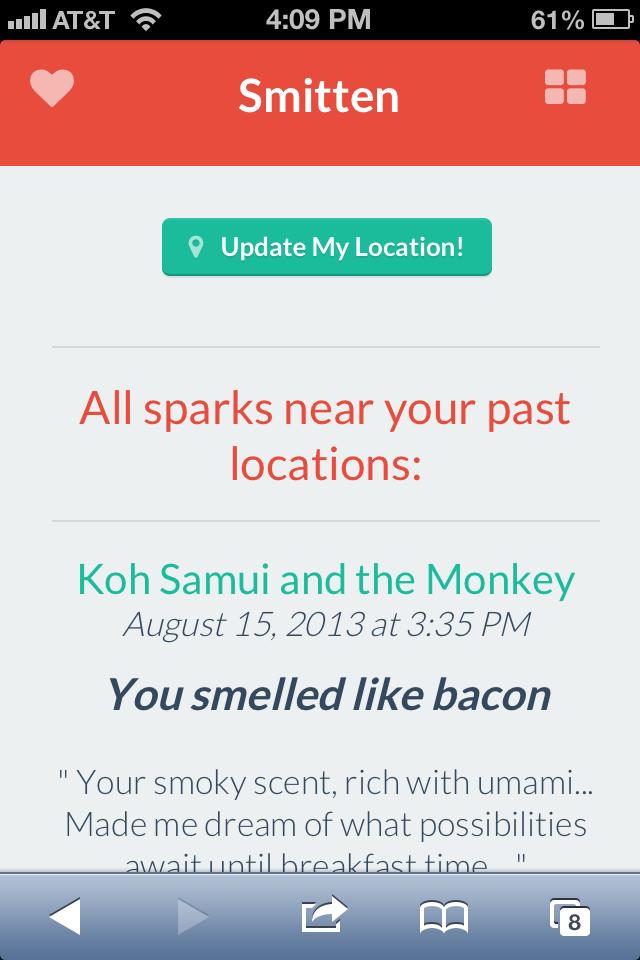
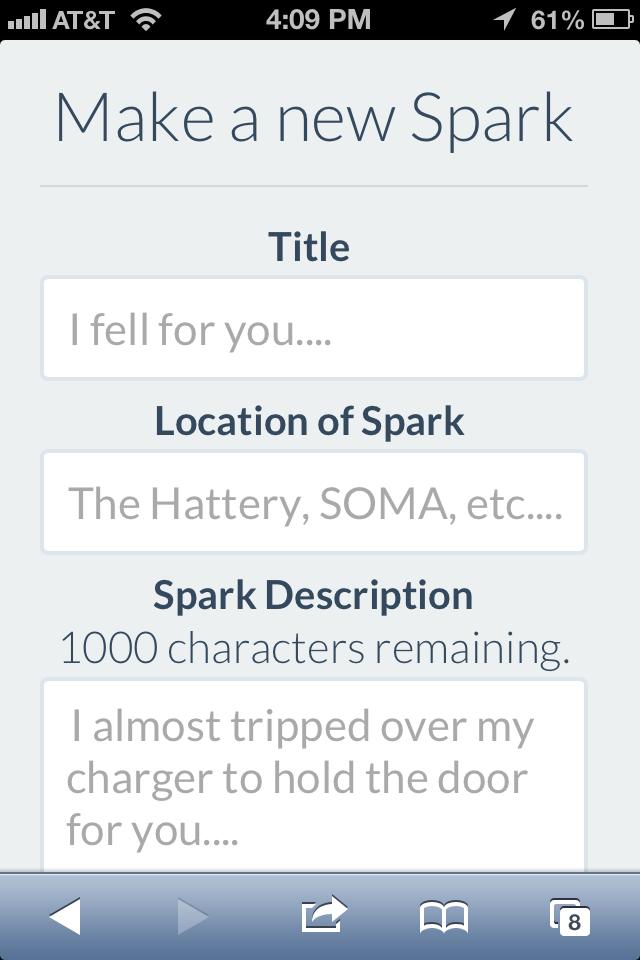
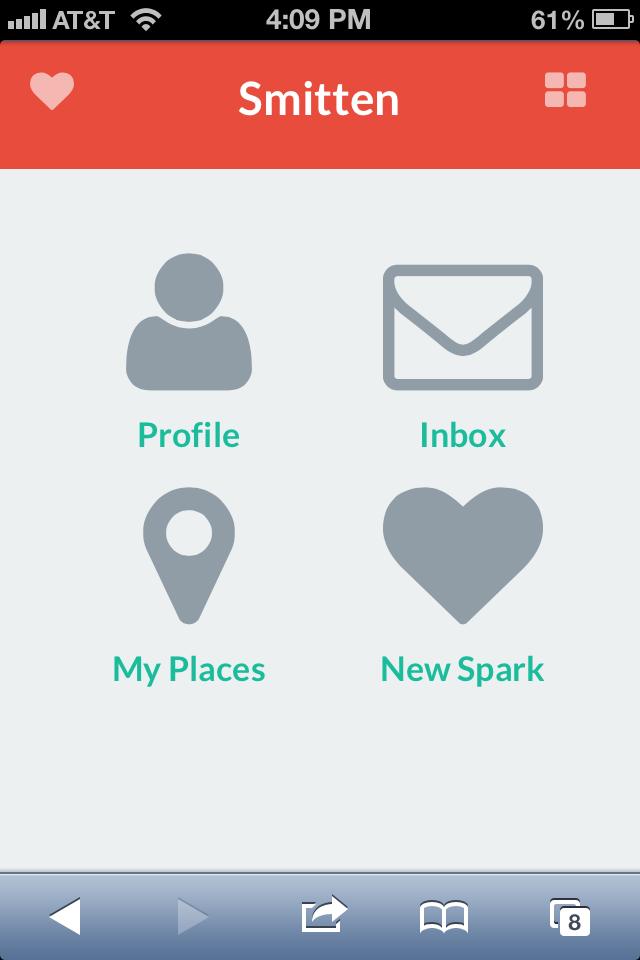
Smitten is a mobile time-and-space based "missed connections" app that allows you to leave "sparks" (notes) to the cute girl who makes your coffee every morning at the corner shop, or that handsome man who smiled at you on the subway yesterday morning.




Status: Live
URL: www.smitten.us
Team Members: Baylee Feore, Yekaterina Novikova, Gabriel Dominguez, Eric Mooney
Github: bayleefeore/smitten
Smitten builds virtual conversations that mirror real-world intersections of time and space. Smitten captures location data from Facebook check-ins and three different areas of the app. Users create sparks when they feel a moment and can "check in" to update their feed to only shows sparks created in the same radius of time and location where they also were throughout their check in history. When a user sees a spark that they think has been written about themselves, they can message the poster, who remains anonymous until they choose to message back.
CoreQuest is an EdTech web app that facilitates the planning and teaching process of a Common Core based curriculum. CoreQuest enables teachers to search for and distribute Common Core specific online learning materials by enabling instructors to create "bundles" of resources which can then be shared with and utilized by their students.


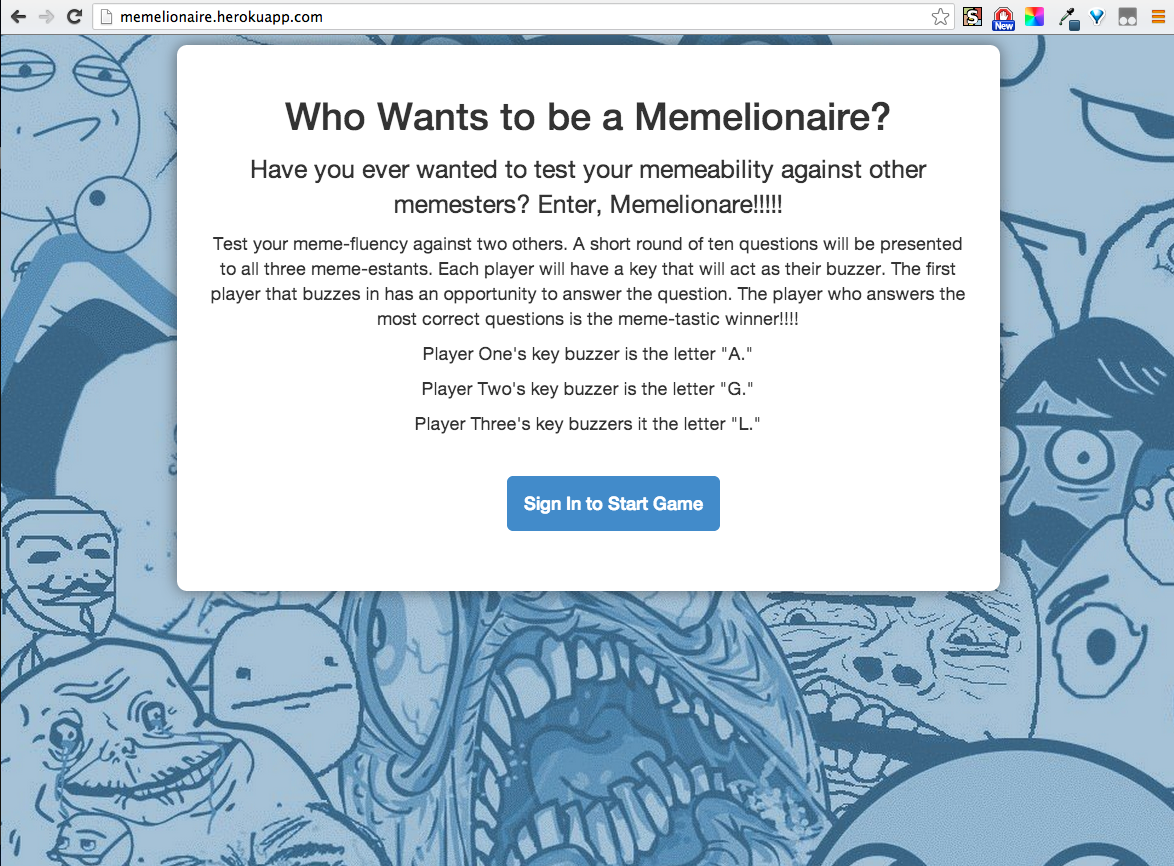
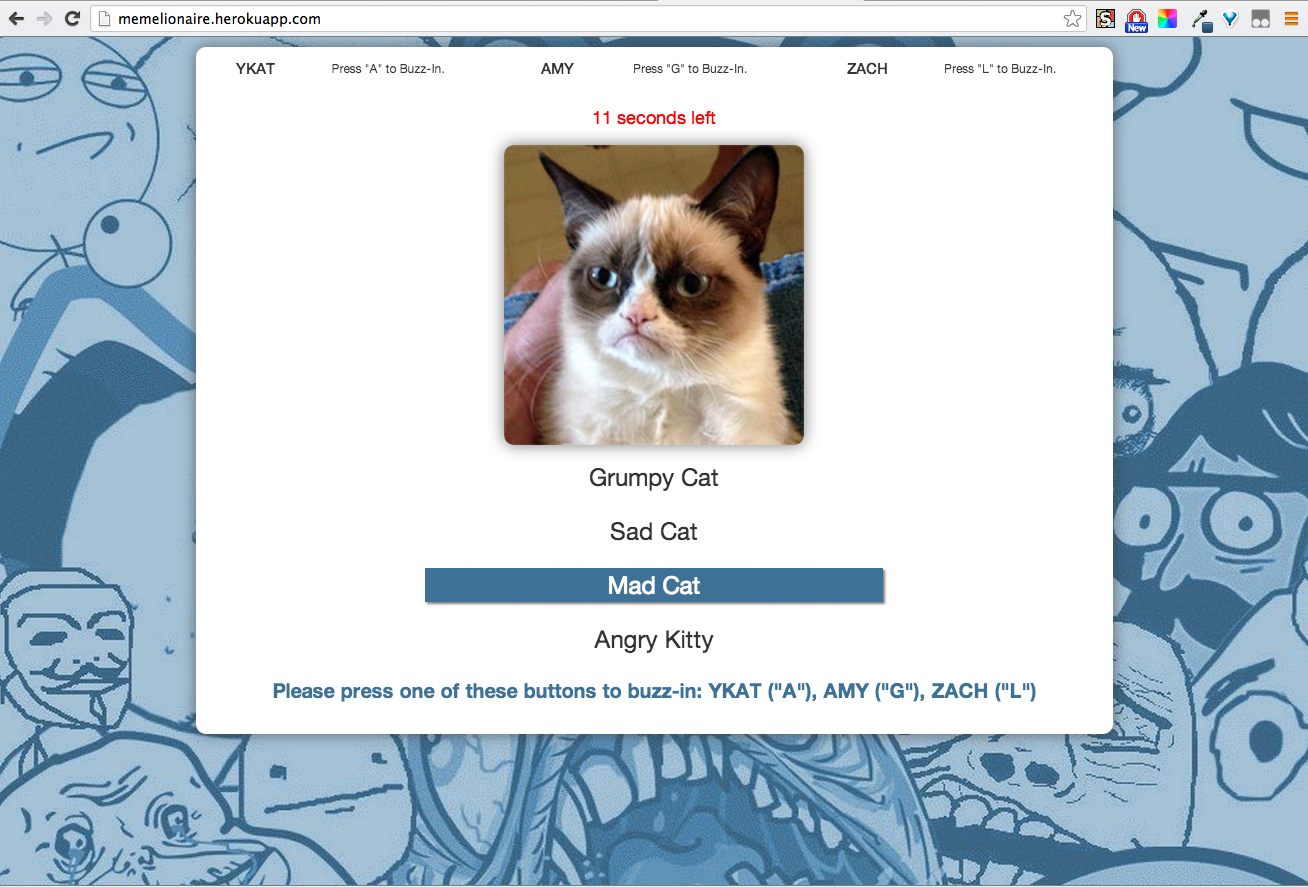
Status: Live
URL: memelionaire.herokuapp.com
Team Members: Amy Erz, Yekaterina Novikova, Claire Pierce, Thomas Galpin
Github: amyerz/memelioniare
Working on CoreQuest gave me the opportunity to design, build, and finesse user interaction, user experience, and visual design aspects of the product from the ground up. Although I decided to not use a front-end framework for base layout/typography, I was able to introduce visual user interaction using jQuery and Isotope JS libraries.